Make it easy and intuitive
Larson-Marvine has a long history of designing for the screen, keeping things simple and user friendly. Graphical User Interface (GUI) design combines these concepts to create an easy, efficient way for people to interact with the digital world and have a great "User Experience" (UX). Contact us to discuss your front-end development projects and to hear our stories about projects for simulations, online games, software development, and other applications.
Simulate and they'll remember forever
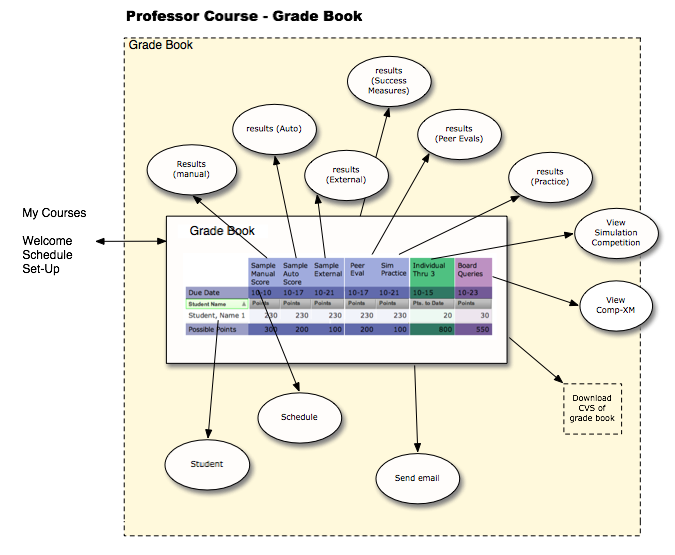
A recent project was the interface redesign for the series of Capsim Management Simulations. This series of applications help teach MBA students how to run businesses in a competitive environment. The courses are taught by professors at the top ranked business schools across the country and used by over 80,000 students per year.

Working with Capsim's internal staff of programmers and business learning experts, the user interface of the complete suite of applications was redesigned over the coarse of several years. A gradebook interface was integrated for the professors to monitor student activity and quickly see if anyone was falling behind. The familiar look of the spreadsheet was a dashboard for the many components that make up the course.
Start with a good planning
Our involvement in the front-end development goes beyond supplying Photoshop files. We developed the concepts for the user experience, the information architecture showing how each step will lead to the next step intuitively. Once these are approved, we create the graphics, HTML and Javascript, along with the documentation, so the programmers and data engineers can implement the ideas with a clear blueprint of what the process, design, and goals.


Make tools look good and easy to use
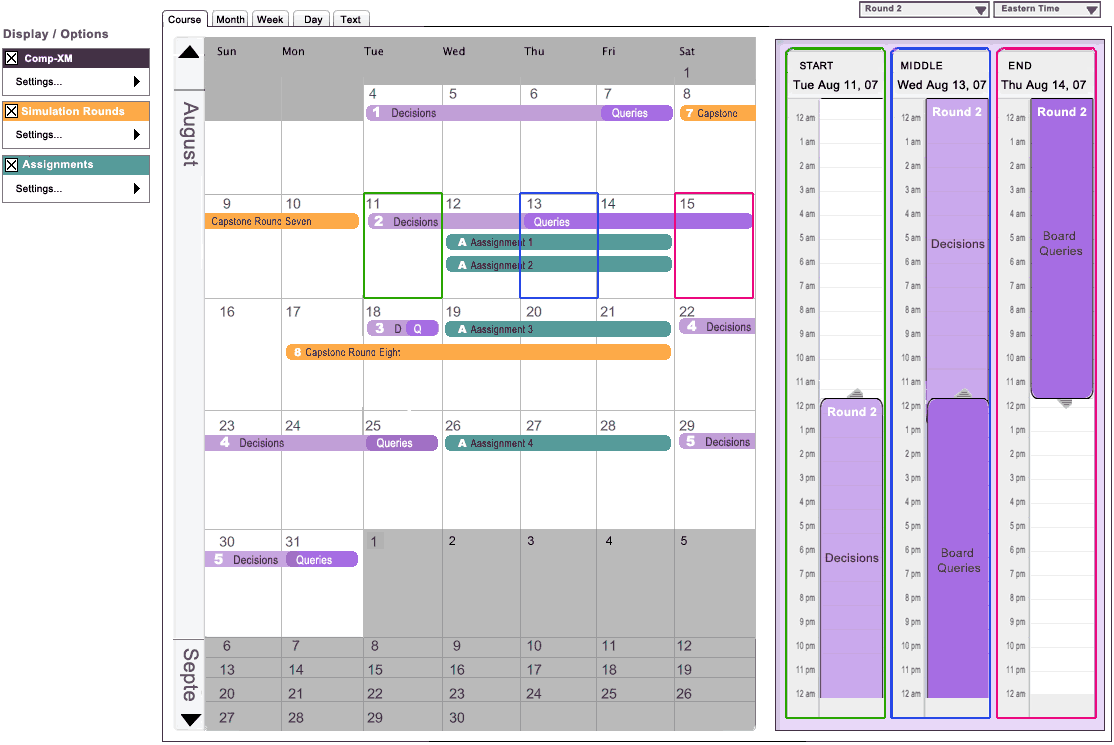
A calendar style interface was designed for scheduling assignments and exams that had 4 or more rounds spread out over weeks. The challenge was further complicated with each round that had a start and end time, a "mid" time, when the focus changed from "making decisions" in a simulation, followed by a set of "queries" or questions that challenged the student to show he understood why he was making the decisions.
No detail is too small
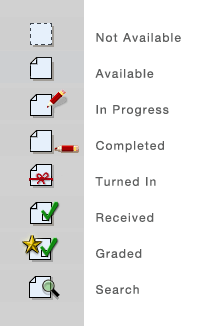
We also developed the icons and graphics for the application. It can be a real challenge to design iconic graphics that look good in larger sizes, and look good when they are only 20 pixels tall.


Design
We collaborate with teams to create large-scale, web applications, contributing over 15 years of experience in user interface design to the team. Designing an intuitive interface begins with defining the functional logic and user experience, to make the program easy to use, and to have a consistent, appealing visual vocabulary.
Develop
We understand the language and the needs of the programming team and the agile development process. We deliver functional prototypes, wire frames, navigation maps, and specification details, that facilitate the implementation of the design to the final application.
Sell, interact and teach
Let's talk about your web application needs. Large or small and projects that need to scale, we develop custom apps, to open source CMS web sites for small businesses that incorporate content management tools, e-commerce, streaming video, and other interactive content.



